We recently launched our new Documentation Hub, a complete rethinking of our documentation experience. UX Designer John Ngo shares the design thinking approach that enabled a small, cross-disciplinary team to understand customer problems, explore the solution space, and ultimately deliver a foundation for shortening the distance between the user interface and documentation.
 The old and new documentation hub.
The old and new documentation hub.
For a platform that brings geospatial data and analytics to the developer community, a great developer experience — and by extension, documentation — is a key element in fulfilling that promise.
In the two years since we launched UP42, our documentation had grown to over 100 pages of content. Our API, SDK, and other technical references were scattered across different websites. As a result, our customers were beginning to feel the pain of a documentation experience that was struggling to help them accomplish their tasks and failed to provide insights into the broader capabilities of the platform.
At that point in time, our product had evolved significantly, and our marketing website had already undergone a full redesign. However, despite having grown substantially content-wise, our documentation felt stagnant and dated — unbefitting for a developer-focused product.
Understanding the Problems
Design Process
Kicking off the project, we adopted the design thinking ideology and process popularized by David Kelley and Tim Brown of IDEO. In practice, design thinking is a hands-on, user-centric approach to problem solving that is well suited to small, multidisciplinary teams looking to apply the creative design process to business problems.
 An overview of the design thinking process
An overview of the design thinking process
To start with, we wanted to gather as much feedback and observations as we could get to form a strong understanding of how our audiences were experiencing documentation and where the friction points lay:
- Customer Feedback
We poured through all of the customer feedback we had collected since launch.
- User Interviews
We reviewed all the interview notes from recent research seeking to evaluate our developer experience.
- Workshop
We also ran a workshop — with participants from engineering, support, marketing, data science, business development, and design — to share ideas and insights.
Opportunities
Combining all of our research, we identified a number of opportunities in the form of goals, questions, and improvements:
- Goals
- Enable developers to begin interacting with the API immediately.
- Incorporate the documentation hub as a core part of the developer journey.
- Create the most engaging developer experience in the geospatial community.
- Questions
- How does the platform fit into my existing workflow, product, or infrastructure?
- Where can I find educative content and comprehensive documentation for marketplace blocks?
- How does the documentation hub accommodate my level of expertise?
- Improvements
- Absence of a playground or interactivity promoting immediate experimentation and feedback with the API.
- Information architecture needs improvement to encourage exploration and facilitate findability.
- Messaging misaligned with a developer-focused product and visual design lacking consistency across touchpoints.
Redefining the Experience
Information Architecture
With a clear understanding of our audience and a grasp of the opportunities we wanted to address, the first step was to rethink our information architecture — how our documentation content is organized.
This exercise began with a thorough audit of all the existing content not only within the documentation website, but also scattered across other touchpoints such as our Python SDK microsite, YouTube channel, and marketing website. This content inventory would eventually form the backbone of our content strategy.
 The content inventory that would play a key role as part of our content strategy
The content inventory that would play a key role as part of our content strategy
With a grasp of the scope of content we were working with, we began designing a sitemap centered around four pillars:
- Getting Started
Effectively serving as an instruction manual for the console, Getting Started covers all the fundamental features of the platform, from the catalog, to projects, workflows, and jobs.
- Block Reference
The Block Reference is where you’ll find documentation for all the available blocks on the platform. When you’re creating a workflow or configuring a job, this is where you’ll find specifics on input and output capabilities, supported parameters, and anything else you need to complete these tasks.
- Developers
The third pillar is Developers. This is where you’ll access our API reference, Python SDK, as well as supporting documentation for developing blocks and integrating with the platform.
- Accounts & Credits
Lastly, Accounts & Credits is where you’ll find all the administrative content from account management to pricing and compliance.
 The four pillars of the documentation hub sitemap: Getting Started, Block Reference, Developers, Accounts & Credits.
The four pillars of the documentation hub sitemap: Getting Started, Block Reference, Developers, Accounts & Credits.
Content Types
To ensure our documentation best serves the needs of our audiences, we adopted three content types from Daniele Procida’s Documentation System:
- References
Reference documentation is information-oriented and describes specifically how features or parts of the platform work. When written well, references adopt the same structure as what they’re describing.
- Guides
Guides are goal-oriented and guide the reader through the steps required to solve a real use case. They tend to assume some knowledge and understanding, seeking to answer questions the reader has.
- Tutorials
Tutorials are learning-oriented and walk readers step-by-step towards completing a specific task. They assume the role of teaching readers and ensuring they’re able to see immediate results.
Navigation Pages
Given that references, guides, and tutorials add up to over 100 pages of content, it’s equally important that it’s well organized and easy to find.
And to strengthen what Jared Spool describes as information scent, we structured our information architecture to incorporate different types of navigation pages designed to guide readers towards the content they’re looking for:
- Galleries
Gallery pages are lists of links to related pages. Most navigation failures on information-rich websites are due to poorly organized gallery pages.
- Departments
When it’s necessary to have multiple galleries, a department page groups these galleries together. Department pages help readers narrow down a broad selection of options.
- Home
At the very top is the home page whose role is to identify and understand the reader when they arrive and orient them towards the department or content they’re looking for.
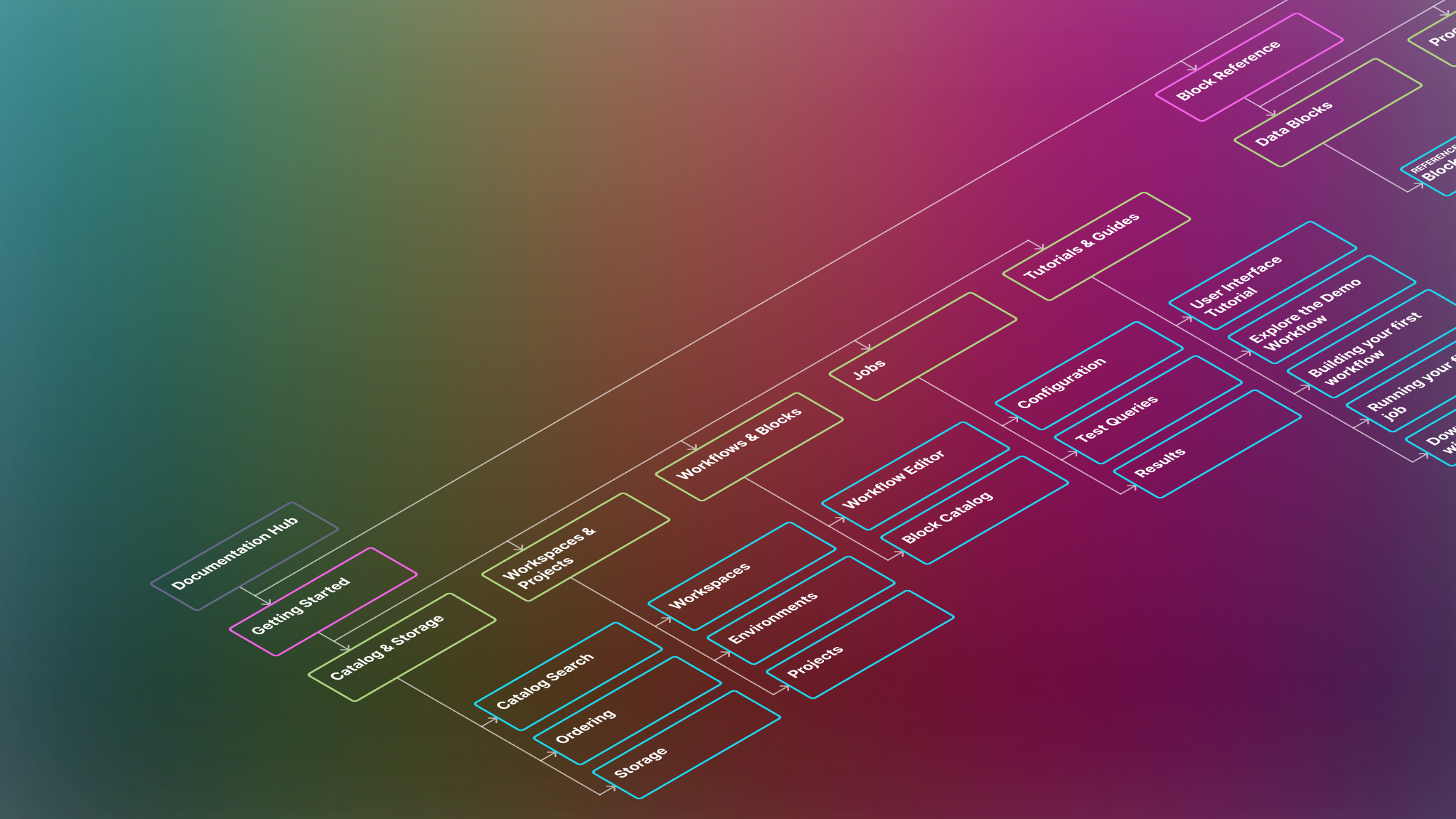
 A portion of the sitemap illustrating the navigation paths to content pages under the Getting Started department
A portion of the sitemap illustrating the navigation paths to content pages under the Getting Started department
Atomic Design
Now that we felt confident about the structure of our content, we turned our attention to how the surface of our documentation would materialize.
Adam, our UI designer, had begun exploring design directions, but given the number of navigational and content pages, we needed to move away from trying to visualize each type of page as a static template. Instead, we focused on creating a dynamic system of components that could be combined to compose the layouts we needed.
In the spirit of Atomic Design, we started looking at these design explorations through the lens of atoms, molecules, and organisms of our visual system and how they might be broken down accordingly.
Atoms
We leaned on our existing design system that had evolved from our product and marketing website and cherry picked the atoms we needed.
 We paired our existing color palette with icons to represent different areas of the product.
We paired our existing color palette with icons to represent different areas of the product.
 We picked out a subset of styles from our existing type system that would cover the design problems we would need to solve.
We picked out a subset of styles from our existing type system that would cover the design problems we would need to solve.
Together, this small set of design tokens (colors, icons, and typographic styles) would form the foundational building blocks for our documentation pages.
Molecules
Now that we had our building blocks, we could begin combining these abstract atoms to give them purpose.
Headings, captions, and links combined to form headers and lists. Icons, covers, and images were added to construct cards.
 Molecules formed simple, functional, and reusable components that we could put into a broader context.
Molecules formed simple, functional, and reusable components that we could put into a broader context.
And finally, bringing everything together, groups of atoms and molecules could be combined to form distinct sections of the interface.
Delivering on our Promise
Technology Stack
One of the core principles for this project was to remove as much friction as we could from the editorial workflow. We wanted working with the documentation to be simple and approachable, such that anyone who wanted to could contribute. And given that the editorial team were already comfortable with a Git-based workflow, we wanted them to have the option of taking further editorial control as they became familiar with the technology.
At the same time, our technology stack needed to be uncomplicated to deploy and maintain, extensible such that additional functionality could easily be enabled, and ideally maintainable by anyone on our frontend team.
Jamstack & Gatsby
With these principles in mind, Axel, our frontend engineer, proposed a Jamstack based architecture with Gatsby and MDX.
The Jamstack is a modern approach to web development based on client-side JavaScript, reusable APIs, and prebuilt Markup.
The foundation for this is Gatsby, a static site generator with a modern developer experience that’s easy to deploy and maintain by anyone on our frontend team.
And with a massive ecosystem of plugins and themes, within a day of kicking things off, Axel already had a themed boilerplate website that allowed us to begin fleshing out our information architecture and populating with content right away.
Managing content was also as easy as creating directories and Markdown files. Paired with MDX, content editors can also import components directly into content pages for further editorial control over page layouts.
DocSearch by Algolia
In the spirit of Jamstack, we looked to Algolia’s powerful API to provide our search experience. Their DocSearch program is specifically created for documentation websites and allows us to deliver a best-in-class search experience.
Their search-as-a-service takes care of the infrastructure (crawling, indexing, search engine, etc.), providing an API that makes it as simple as installing a client library, providing an API key, and readers immediately have a fast, relevant search experience right out of the box.
Content Strategy
Since we already had over 120 pages of documentation and no time to produce new content, our content strategy focused on ensuring this content had a home in the new information architecture.
Content Migration
Migrating our existing content proved to be a complex task, posing three challenges:
- Site Map
The new website has an entirely new information architecture so every piece of content would need to be relocated to a new home.
- Links
A new site map meant that every existing URL would change, requiring existing references to be updated, and redirects in place to prevent broken links.
- Formatting
Existing content would need to be converted from reStructuredText to Markdown whilst preserving as much formatting as possible.
Content Editing
Once we had migrated all our content into the new site map, Teodora and Seulgi, our customer support engineers, began the work of reviewing every page, meticulously editing and formatting headings, images, tables, code samples; and in a lot of cases content.
Screenshots
Another effort we embarked on was for Adam to begin updating the over 170 screenshots across our documentation, many of which had been become outdated due to changes in the product. We wanted to ensure that screenshots supported the content meaningfully without requiring frequent updates whenever the user interface was updated. This was also an opportunity to introduce some visual flair and personality into the documentation.
 An old and new screenshot depicting the use of filters in catalog search.
An old and new screenshot depicting the use of filters in catalog search.
The Groundwork for a Better Developer Experience
Shortening the distance to documentation
One of the missions of our product team is to shorten the distance between intent and insight. And one of the ways we think about this is to consider the distance between the user interface and documentation.
Whether it’s measured in number of clicks, time taken, or usability; the more we can shorten this distance, the sooner our customers can uncover the insights they’re looking for.
And now that we’ve reset the foundation for our documentation, we’ve already begun exploring ways we might do this.
Ctrl+P (Quick Open)
Code editors commonly feature a ctrl+p shortcut (i.e. Visual Studio Code, Sublime Text, Vim, etc.) that allows developers to quickly search for and open files within their projects.
Now that we can search our documentation via API, what if we could adopt this convention to provide quick access to the documentation from anywhere in the product?
Quick open provides documentation search directly from the product
Embedded Documentation
A year ago, we introduced popovers within the UI to provide convenient and contextual help with deep links to the documentation for further reading.
Popovers provide an affordance for seeking help with configuring jobs
While this was a simple pattern that reduced a lot of friction and mitigated some of the usability issues, the contextual jump of a separate documentation website can be disruptive. Besides, nobody needs more open browser tabs.
So instead of directing readers to the documentation, why to bring the documentation right within the context it’s needed in the form of an embedded browser?
Browsing the jobs and API reference with embedded documentation.
What excites us about this approach is that you’re able to reference both the user interface and documentation side by side whilst completing tasks without having to switch back and forth between browser tabs.
And to take it one step further, we could also surface the API reference to illustrate how you would accomplish the same task with our API.
What’s next?
This is just a peek at some of the directions we’ve been exploring.
In the meantime, check out our new Documentation Hub — we’d love to hear your thoughts and ideas.